User-centered design with rapid prototyping
Rapid prototyping
by Tamara Himler
28.11.2014

The success of a product stands and falls with the acceptance of its users. A successful product fulfills (at least) one need – and does so in a simple, efficient and, ideally, pleasant way.
User-centered design with rapid prototyping
These success criteria apply to classic product design as well as to the design of digital products.
Given the serious role that users play in the success or failure of a product, the importance of a user-centered design process becomes clear. Future users should therefore play a central role in the digital product design process right from the start.
The ideal design process: Develop – Test – Improve – Repeat
The ideal design process is iterative: after an initial design phase, the product is presented to potential users and their behavior and reactions are observed. The knowledge gained in this way reveals problems and errors in the design at an early stage and thus enables rapid adaptation. The earlier this process is established in a project, the more favorable the impact on workload and project resources. Problems that are identified early on in the project can be corrected with less effort than those that only become apparent at the end and potentially change the entire direction of the project.

Involving users – right from the start
In a perfect world, product design begins with an intensive examination of target groups and future users – before the actual design process begins. Potential users of a digital product to be designed can provide valuable information about objectives, actual needs, priorities, fears and motivations. The way there is called “user research” and includes classic user analysis and corresponding research work in advance, as well as interviews and the creation of prototypical personas. But even without this initial phase and preliminary work, every project benefits from testing the resulting product with real users.
Lean UX refers to a trend in user experience design that focuses on rapid iteration, early testing and agile reaction to short-term findings and changes. Prototyping – the rapid development of testable mockups – is an essential part of Lean UX.
The advantages of rapid prototyping in design development
- Usability problems can be identified and corrected at an early stage
- Efforts in (“high fidelity”) design development and development are drastically reduced
- The digital product is iteratively developed and continuously improved – based on feedback from real users
- Results from the tests are statements from experts – our users. Incidentally, these are also watertight arguments for presentations to management and stakeholders
A user test is better than no user test
To test whether a user interface works as planned, feedback from “real” users (who were/are not involved in the design process!) is essential. It is not particularly relevant whether this is the actual target group, nor does the formal setting of the tests play a major role, as Steve Krug noted in his article “Why you only need to test with 5 users”. A user test of the design is better than no test at all. Five informal tests with different users are much better than one or no test at all.
Learn
more
We are more than just experts – our dedicated team of designers, developers and marketing specialists work hand in hand to take your digital presence to the next level.
Ready for the next step?
Contact us and find out more about our services.
Prototypes help to simulate a product at an early stage
Design prototypes are an initial, functional manifestation of designs. The perfect design of the screens is decidedly irrelevant, as is the technical nature of the prototype. The decisive factor is the “big picture” – in other words, that the look and feel and direction of the interaction design become tangible and that the functionality of the product is understood in this way.
The simplest type of design prototypes are those on paper. The first sketches of a planned interface design are drawn directly on paper or designs that have already been worked out are printed out. “Paper prototyping” is probably the lowest-threshold of all test variants and offers numerous advantages.
Advantages of paper prototyping:
- Very cost-effective, as no programming effort is required
- Tests are also possible without screen design – i.e. directly in the conception phase
Changes can be made quickly (especially for concept sketches)
Paper prototypes reach their limits when it comes to simulating more complex interactions or processes. The nature of paper prototypes also means that framework conditions such as the context of use and operation via specific planned end devices are eliminated.
The use of click dummies – i.e. functional, digital prototypes – is therefore recommended, especially in project phases where visual designs already exist. Here too, there are different levels of detail for the design to be tested. Medium fidelity” prototypes are usually simple click dummies based on wireframes – i.e. sketches of the digital product without the actual graphic design. “High fidelity” prototypes, on the other hand, also include the graphically designed interface – so at first glance they look like the finished digital product. There are also gradations with regard to the level of detail of the interaction design.
In general, click dummies offer the following advantages over paper prototypes:
- “Look and feel” are already very close to the final product
- Ideally suited for screen design tests
- Realistic interaction design (processes) can be simulated
- Ideally, click dummies can be tested on the actual end devices (PC, smartphone, …) with a realistic usage context
- Tests with click dummies can also be combined with tracking methods
In addition to “home-made” click dummies, there are now numerous ready-made software solutions that allow prototypes of varying complexity to be created quickly.
dmcgroup relies on rapid design prototyping
The consistent orientation of design towards user needs is one of the pillars of the dmcgroup’s self-image. We see the iterative testing of our designs in all project phases as a necessity in order to create successful digital products.
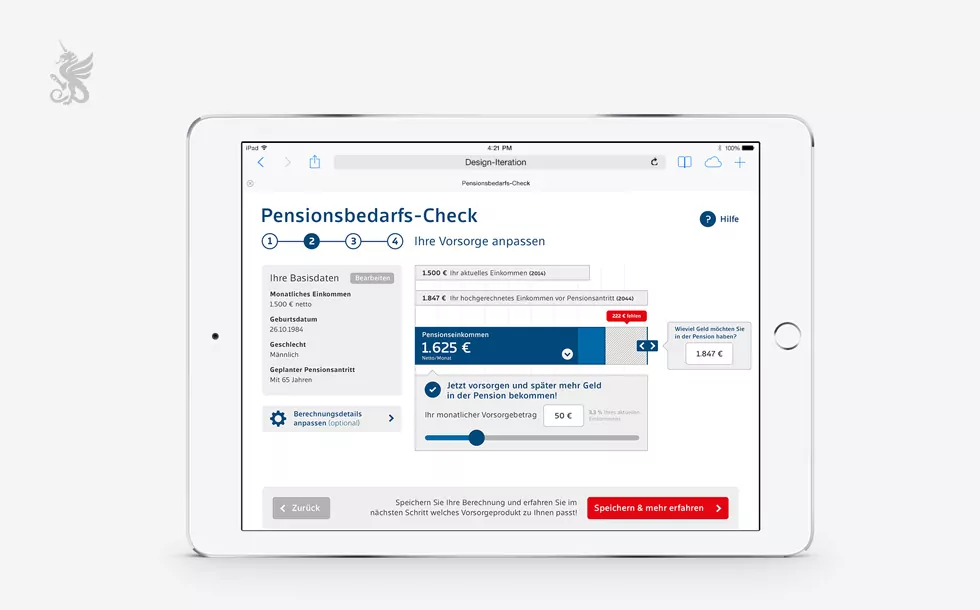
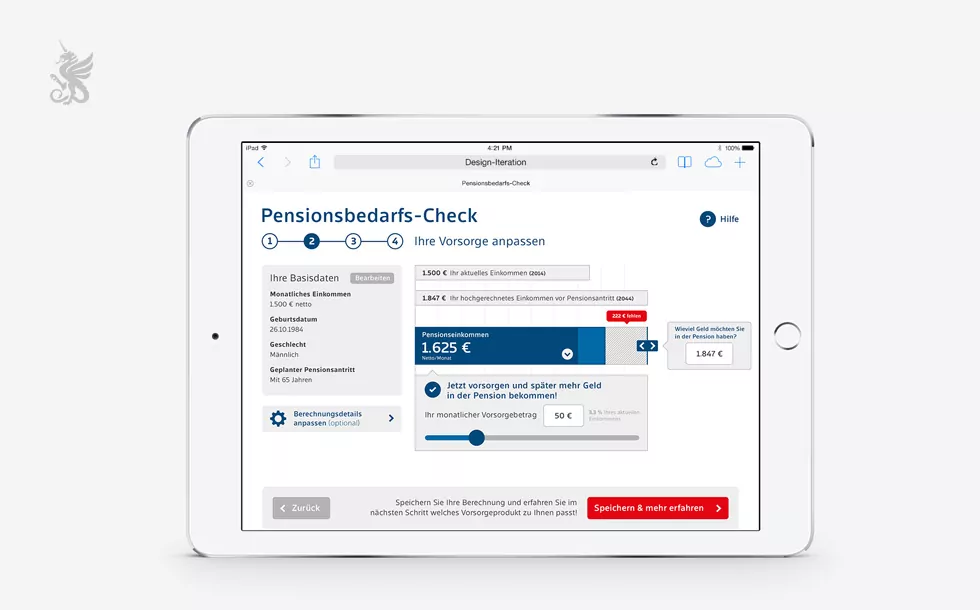
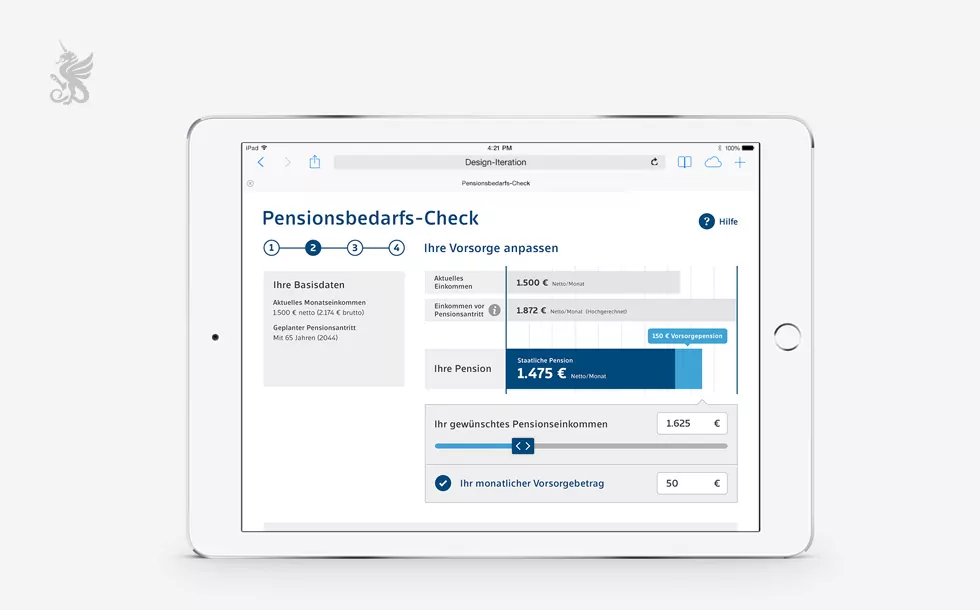
The following illustrations show design iterations from a recent dmcgroup project. The aim of the project was to create a pension calculator that would enable customers to quickly and easily determine their expected pension entitlement and identify their pension requirements.

In the design exploration phase, we experimented with different display variants. User feedback flowed directly into the further development of the design. Details of the graphic design, tonality and interaction design changed significantly based on feedback from continuous user tests.
Even in the initial “design exploration” phase, where various graphic routes and conceptual approaches were pursued, user feedback formed the basis for design decisions. With the help of the InVision tool, a graphical click dummy was created to illustrate the core process, which was presented to users on relevant end devices (smartphone and tablet – true to the motto “mobile first”).
The “recruitment” of these users took place differently in different project phases: In the design exploration phase, people from the agency environment (colleagues, acquaintances, family) were used in informal user tests. A one-day user test was organized at a later stage in the project – with an advanced level of detail in the design. A selection of users was recruited with the customer and invited to the test. On this test day, users were observed and interviewed as they completed various tasks.

Design prototypes help to make directional decisions based on user feedback …

This makes it clear what users really need or what they struggle with. The result is a design focused on these aspects.
In all project phases, the user tests provided the design team with the most valuable findings, which significantly changed and further developed the prototype within a very short time. The initial design exploration phase lasted around 2 weeks. During this time, there were about 4-5 major iterations of the design.
Prototyping solutions
InVision
dmcgroup uses the online tool InVision to test high fidelity design prototypes. The web-based application enables the intuitive and efficient creation of online and offline click dummies for desktops, smartphones and tablets and also offers features for design collaboration and version management. Browser and Photoshop plug-ins support the design and prototyping workflow.
In addition to InVision, there are many other solutions that offer a framework for efficient prototyping. Here is an incomplete selection of some tools.
POP Prototyping on Paper
Mobile app that turns drawn sketches into interactive prototypes.
WebZap
Photoshop Panel plugin that enables the creation of design mockups directly from Photoshop.
Frame.js
Prototyping tool with special options for animation and interaction design.
Balsamiq
Wireframing tool with the option of creating click dummies directly from wireframes.
UXPin
Also a wireframing tool with extensive options for prototype creation and design collaboration. Prototypes can even be designed responsively with breakpoints.
HotGloo
Tool for creating interactive wireframes and prototypes.
UX Recorder
This app for iOS can be used to record user interactions with an existing website or a web-based prototype.
Notism
Tool for design collaboration and prototyping.
Further reading
- dmcgroup.eu: Corporate Design, Motion Design and digital Communication
- User Research in Startups – How designers can make research powerful!
- Design Better and Faster with Rapid Prototyping
- Understanding UX skills
- Artikel über Personas bei usability.gov
- InVision – Prototyping and UI mockup tool
- Jakob Nielsen: Iterative User Interface Design
- Lean UX methods to help test before you build
- User Research Basics bei usability.gov
From the latest industry trends and the latest insights into AI and UX/UI design to exciting use cases.
Sign up for our monthly newsletter and stay up to date!
Stay
tuned
More articles